Mengenal UI (User Interface) serta Fungsinya
Salah satu istilah yang paling sering diutarakan dalam perbincangan soal desain situs internet, sistem operasi komputer, atau aplikasi ponsel cerdas (smartphone) adalah UI atau user interface, diterjemahkan ke bahasa Indonesia sebagai antarmuka pengguna.
Secara singkat, User Interface (sering disandingkan dengan User Experience) adalah istilah yang mencakup semua bahasan tentang tampilan grafis di setiap alat digital atau program komputer. Tampilan grafis inilah yang digunakan oleh pengguna saat berinteraksi dengan program tersebut.
Dari GUI ke UI
Di tahun-tahun sebelum komputer mulai menjamah (atau terjangkau oleh) masyarakat pengguna secara luas, hanya mereka yang mampu menulis kode program dan menciptakan piranti lunak komputer bisa mengoperasikan teknologi ini.
Masalahnya desain “antarmuka pengguna” masih terbilang kuno, rumit, dan belum bisa disebut praktis, sehingga penggunaan komputer masih sangat terbatas di kalangan profesional yang memang menguasai bahasa pemrograman.
Para pengembang dan teknisi bidang komputer merasa harus menciptakan cara yang lebih mudah bagi masyarakat agar semua bisa menggunakan alat ini secara lebih mudah.
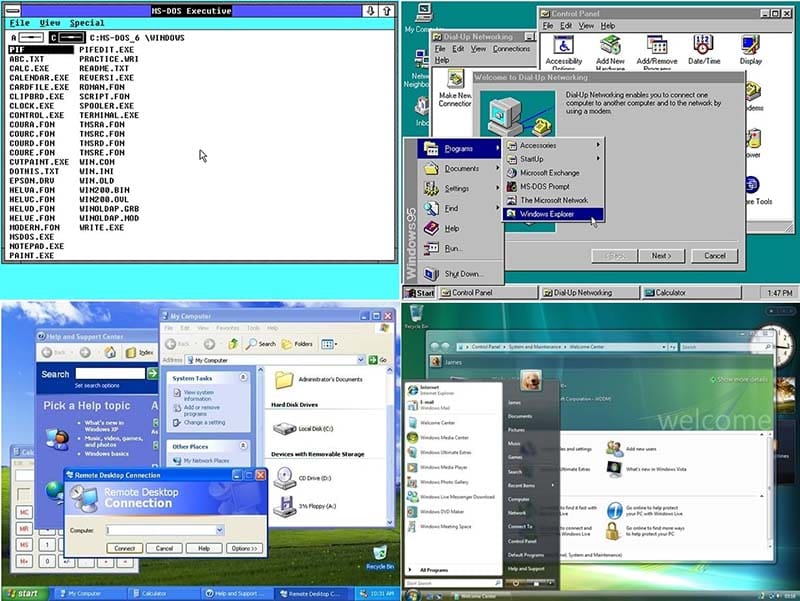
Segera setelah gagasan tentang GUI (graphical user interface) atau “antarmuka pengguna grafis” mulai diterima, Microsoft menciptakan sistem operasi yang sekarang dikenal dengan nama Windows, lalu tampilan “Menu” bentuk drop-down ditambahkan ke sistem tersebut, kemudian ikon program mulai dipakai untuk mengakses fitur-fitur yang ada.
Baca juga: Perbedaan UI dan UX
Bisa dikatakan hampir semua aplikasi modern telah menggunakan antarmuka pengguna yang modern pula. Bahkan anak-anak bisa menggunakan komputer dan smartphone secara umum tanpa mengalami banyak kesulitan.
Sebagai contoh, perhatikanlah perubahan UI sistem operasi Windows di beberapa generasi berikut ini:

Perlu dipahami bahwa setiap alat digital pada dasarnya adalah komputer. Mereka dilengkapi dengan program tertentu sesuai dengan fungsi masing-masing.
Sebagai contoh, jam tangan digital adalah sebuah komputer dan bisa digunakan untuk berbagai tujuan seperti alarm dan stopwatch; kamera digital juga merupakan bentuk penerapan komputer dengan kemampuan merekam gambar, menyimpan foto di kartu memori, bahkan beberapa model kamera bisa menyunting gambar dan terhubung dengan mesin pencetak tanpa harus menggunakan kabel. Sama halnya dengan televisi, penunjuk arah (GPS) mobil, konsol permainan genggam, dll.
Mulai dari sistem operasi komputer yang tentu saja lebih kompleks hingga situs-situs internet sederhana dan tampilan smartphone atau alat-alat digital lain, semua menggunakan desain UI untuk memudahkan pengguna.
Yang Anda lihat di layar digital adalah hasil penerapan UI, tapi konsep antarmuka pengguna tidak hanya menyangkut soal bagaimana sebuah aplikasi ditampilkan di layar sebuah alat digital melainkan juga tentang penempatan tombol, skema warna, atau letak instrumen tambahan seperti pengeras suara di smartphone.
Jadi, ranah UI ternyata juga mencakup desain fisik sebuah produk.
Jika diterapkan dalam bahasan desain aplikasi atau situs internet, UI mencakup semua elemen visual termasuk halaman situs, tombol navigasi, tata letak konten dan penempatan iklan, pranala ke laman eksternal, tautan ke konten lain, dan sebagainya.
Saat Anda mengakses sebuah situs internet, sebenarnya Anda berinteraksi dengan beberapa UI secara bersamaan termasuk UI di alat (bisa komputer, smartphone, tablet, dll), di perambah (misalnya Internet Explorer atau Google Chrome), dan di situs itu sendiri.
Para pengembang UI fokus pada terbentuknya elemen-elemen visual di semua produk digital termasuk situs internet, aplikasi, dan banyak alat-alat interaktif lain.
Definisi dan Analogi Sederhana
UI adalah penggabungan dari semua elemen-elemen visual di dalam sebuah produk digital dan dimanfaatkan oleh pengguna untuk berinteraksi dengan produk tersebut. Interaksi bisa diartikan sebagai cara/aktivitas pengguna untuk mengakses dan memakai semua fitur yang ditawarkan oleh produk digital.
Berdasarkan penjelasan di atas, sebenarnya kita bisa membuat analogi sederhana dengan implementasi pengertian yang tidak jauh berbeda. Misalnya jika Anda mengunjungi sebuah restoran dan memesan seporsi nasi goreng.
Saat pesanan tiba di meja Anda, hal pertama yang terlihat adalah bagaimana nasi goreng itu disajikan mulai dari posisi dan cara penataan item utama (yaitu nasi) di atas piring, lauk tambahan misalnya daging dan telur, juga bagaimana koki member desain unik pada potongan sayuran.
Kemudian Anda menyadari bahwa penempatan sendok, garpu, serbet, dan gelas minuman di meja sebenarnya juga tampak seperti telah direncanakan dengan baik.
Semua kerja keras koki dalam mempersiapkan hidangan nasi goreng itu bertujuan supaya Anda dapat lebih mudah menikmati semua rasa yang disajikan tanpa kesulitan apapun. Dalam hal ini, tampilan nasi goreng serta menu pendamping adalah UI di meja makan.
Tentu saja contoh tersebut merupakan bentuk pernyederhanaan dari arti UI yang sebenarnya, tapi prinsip penerapannya bisa dibilang sangat mirip, walaupun pada umumnya profesional di bidang UI bekerja untuk menciptakan desain grafis pada produk digital, seperti yang telah diutarakan pada bahasan sebelumnya.
Komponen UI
Semua elemen dalam cakupan UI bisa dikategorikan dalam 4 komponen dasar meliputi:
- Tata letak item: penempatan atau pengaturan posisi semua elemen grafis. UI yang baik pada dasarnya bersifat sederhana, dalam arti elemen grafis – terutama untuk navigasi dan akses fitur – harus tertata dengan baik sehingga mudah dilihat dan digunakan. Pengguna bisa dengan cepat memahami pilihan fungsi yang ada.
- Warna: pilihan warna memiliki pengaruh besar dalam desain antarmuka pengguna. Penggunaan warna yang berbeda untuk setiap tombol dan ikon memudahkan pengguna menemukan fitur yang dicari dan ingin digunakan. Secara umum, prinsip utama adalah menggunakan skema warna yang sesuai dengan jenis alat/aplikasi dan simbol atau logo perusahaan.
Contohnya, skema warna perusahaan Coca-Cola sesuai dengan logo.

- Tipografi: penggunaan jenis huruf yang tepat juga sangat penting karena elemen ini berperan dalam menentukan tingkat keterbacaan. Huruf atau teks di situs online, aplikasi, game, atau alat digital tidak hanya harus mudah dibaca tapi juga enak dilihat dan unik (jika memungkinkan).
- Grafik: elemen visual terutama gambar dan ikon bisa menjadi poin utama. Sebuah logo perusahaan harus memberi fungsi representatif pada model bisnis atau industri yang digeluti perusahaan tersebut. Misalnya perusahaan otomotif Toyota menggunakan logo dari hasil perpaduan beberapa oval (lonjong) tapi sebenarnya menyimpan pesan penting didalamnya.
UI yang baik terbentuk dari sinergi semua komponen yang bersifat saling melengkapi.
Fungsi UI
Selain untuk mempercantik tampilan program atau aplikasi, fungsi utama UI adalah untuk memberi sistem navigasi and interaksi intuitif antara pengguna dan sistem yang digunakan.
Saat pengguna berinteraksi dengan UI, ada dua hal yang terjadi: (1) pengguna memberi input kepada sistem, lalu (2) sistem memberi umpan balik relevan dengan input. Walaupun fungsi UI bisa dibilang sama terlepas dari program atau alat yang digunakan, bentuk komunikasi atau interaksi bisa sangat berbeda antara satu program dengan lainnya.
UI bisa berupa grafik seperti yang ada pada aplikasi modern dimana pengguna bisa input perintah (command) dengan cara sederhana misalnya klik, sentuh, atau dengan kombinasi papan ketik; untuk aplikasi yang lebih rumit, pengguna mungkin harus melakukan input dengan cara mengetik kode perintah tertentu (command line).
Bahkan pada komputer dengan sistem operasi Windows, pengguna bisa menggunakan dua bentuk UI tersebut, tergantung fungsi yang ingin diakses.
Tujuan akhir dari sebuah UI adalah untuk menjamin kemudahan penggunaan, aksesibilitas fitur, dan User Experience yang memuaskan. Dengan kata lain, UI yang efektif memudahkan pengguna menikmati semua fitur dan fungsi yang ditawarkan oleh sebuah produk digital.





