Faktor Penting Yang Mempengaruhi Waktu Loading Website
Di artikel ini kami akan menjabarkan analisis kecepatan loading dari 5 juta halaman web, serta menentukan faktor-faktor yang mempengaruhi pagespeed.
Beberapa metrik yang krusial disini adalah TTFB, Visually Complete dan Fully Loaded. Ketiga metrik ini juga masuk ke perhitungan Core Web Vitals yang tentunya menjadi faktor penentu performa SEO.
TTFB atau Time to First Byte adalah waktu yang dibutuhkan sejak user merequest sebuah halaman (klik enter di browser), sampai browser menerima balasan dari website. Bisa juga dianggap sebagai waktu tunggu.
Visually Complete adalah waktu yang dibutuhkan untuk me-load sebuah halaman sampai “terlihat lengkap”, meskipun masih ada beberapa script dan file yang di-load.
Fully Loaded adalah waktu yang dibutuhkan untuk menerima seluruh halaman website sampai 100%.
Di artikel kali ini akan dijelaskan juga bagaimana kompresi, CDN, dan jenis hosting mempengaruhi loading speed. Berikut adalah beberapa poin pentingnya:
- Dari data 5.2 juta halaman website, rata-rata TTFB adalah 1,286 detik untuk desktop, dan 2,594 detik untuk smartphone.
- Rata-rata waktu yang dibutuhkan untuk loading satu halaman penuh (Fully Loaded) adalah 10,3 detik di desktop, dan 27,3 detik di smartphone.
- Untuk CMS (Content Management System), Squarespace dan Weebly mendapat performa mobile tertinggi. Wix dan WordPress ada di peringkat bawah.
- Di desktop, CDN memiliki pengaruh yang besar terhadap TTFB. Meskipun demikian, untuk smartphone, jumlah request HTML menjadi faktor terpenting dalam TTFB.
- Ukuran halaman menjadi faktor penting untuk waktu “Visually Complete”. Waktu loading halaman yang besar adalah 3 kali lebih lambat ketimbang halaman kecil.
- Kompresi Gzip memiliki pengaruh besar untuk loading speed, baik di desktop maupun smartphone.
- Ukuran halaman menjadi faktor terbesar untuk waktu “Fully Loaded”. Halaman yang ringan di-load hampir 5 kali lebih cepat ketimbang halaman berat.
- Wink dan Gatsby adalah framework Javascript tercepat. Meteor dan Tweenmax adalah yang terlambat (lebih lambat sekitar 2 kali lipat)
- Script pihak ketiga sangat memperlambat loading speed. Setiap satu script pihak ketiga yang ditambahkan ke halaman, waktu loadingnya akan bertambah 34,1 milisekon.
- Penggunaan gambar yang responsif sangat mempengaruhi loading speed. Penggunaan format WebP tidak terlalu berpengaruh.
- Hosting GitHub dan Weebly memiliki TTFB tercepat. Siteground dan Wix termasuk yang paling lambat.
- Cina, Jepang, dan Jerman memiliki waktu TTFB tercepat. Australia, India dan Brazil memiliki TTFB terlambat.
- Penggunaan CDN berkorelasi dengan lambatnya waktu loading. Hal ini kemungkinan terjadi karena beberapa CDN memiliki performa yang jauh lebih cepat dibanding sisanya.
Benchmark Penting Untuk Waktu Loading Halaman
Pertama, kita perlu menentukan benchmark yang krusial untuk waktu loading. Dan seperti yang kita ketahui, waktu loading sebuah halaman terdiri dari beberapa tahap:
Tahap 1: Backend
- DNS Time
- TCP Connect Time
- TLS Connect Time
- Time to First Byte
Tahap 2: Frontend
- Base Page Time
- First Paint
- First Contentful Paint
- Time to Visually Ready
- Load Time
- Tme to Interactive
- Fully Loaded
Setiap tahap diatas terjadi dalam waktu “sekejap”, dan rata-rata waktu untuk mencapai Fully Loaded adalah 10,3 detik di desktop, dan 27,3 detik di smartphone.
Nah, untuk memahami bagaimana kecepatan loading sebuah halaman, kita perlu menggali ke setiap tahap-tahap diatas. Berikut keterangannya:
- TTFB: Waktu tunggu sampai browser menerima respon
- StartRender: Waktu rendering dimulai
- Visual Complete: Anda bisa melihat satu halaman secara lengkap
- Speed Index: Ketika seluruh resource (CSS, gambar, dll) sudah didownload
- Fully Loaded: Ketika halaman sudah 100% ada di browser anda.
Rata-rata waktu TTFB adalah 1,286 detik di desktop, dan 2,594 detik di smartphone.
Rata-rata waktu Start Render adalah 2,834 detik di desktop, dan 6,709 di smartphone.
Rata-rata waktu Visual Complete adalah 8,225 detik di desktop, dan 21,608 detik di smartphone.
Rata-rata waktu Speed Index adalah 4,782 detik di desktop, dan 11,455 detik di smartphone.
Rata-rata waktu onLoad adalah 8,875 detik di desktop dan 23,608 detik di smartphone.
Rata-rata waktu Fully Loaded adalah 10,3 detik di desktop, dan 27,3 detik di smartphone.
Dan kesimpulannya, halaman di smartphone di-load 87,84% lebih lambat ketimbang desktop.
Lihat juga: Cara Meningkatkan Traffic Website Yang Efektif
Weebly dan SquareSpace Cepat, WordPress Lambat
Kalau sudah bicara kecepatan, CMS mana yang terbaik? Untuk menjawabnya, kami membandingkan setiap CMS yang digunakan terhadap TTFB nya.
Ternyata Weebly dan Squarespace memiliki performa tertinggi di desktop, dan WordPress termasuk salah satu yang paling lambat.
Untuk Smartphone, CMS seperti Squarespace, Adobe Experience Manager, dan Weebly adalah 3 peringkat teratas. WordPress masih termasuk salah satu yang paling lambat.
Bukan hanya WordPress, CMS populer lain seperti Wix juga masuk ke peringkat rendah dalam urusan TTFB (bahkan lebih lambat dari WordPress).
Meskipun WordPress digunakan oleh sekitar 30% dari seluruh website, ternyata ia tidak optimal kalau soal kecepatan. Meskipun begitu, kita tidak bisa bilang WordPress adalah CMS yang buruk. Kemudahan bantuan, komunitas yang besar dan plugin yang sangat beragam masih membuatnya menjadi CMS yang sangat favorit.
Cek juga: Tips memilih nama domain yang baik
Pakai CDN untuk Desktop, Minify HTML untuk Smartphone
Kami sudah menganalisa beberapa faktor yang mempengaruhi TTFB, baik di desktop maupun smartphone. Dan hasilnya adalah, CDN merupakan faktor terpenting untuk loading speed di desktop, namun di smartphone, jumlah request HTML yang minimal justru menjadi faktor terpenting untuk mempercepat TTFB.

Penggunaan CDN bisa meningkatkan performa di desktop dan smartphone, namun pengaruhnya lebih besar untuk desktop. Kalau anda ingin meningkatkan performa TTFB di smartphone, fokuslah mengurangi jumlah request HTML.
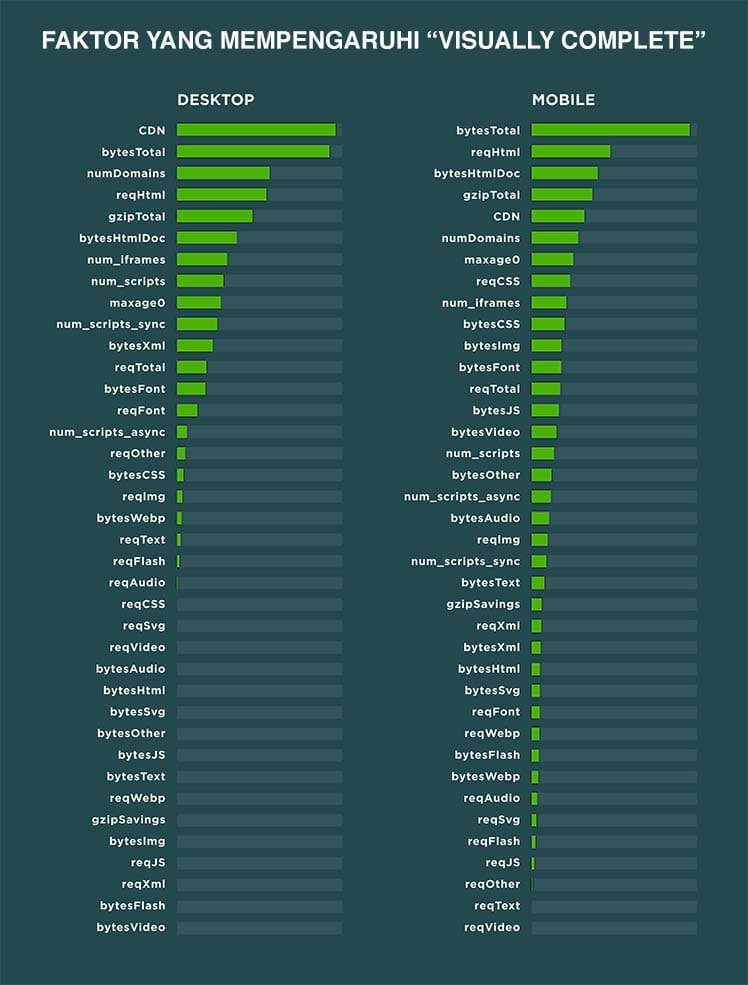
Halaman Besar Lebih Lambat 381% di “Visually Complete” Ketimbang Halaman Kecil
Visually Complete adalah waktu yang dibutuhkan sampai sebuah halaman bisa dilihat seluruhnya di browser anda.
Ketika “Visually Complete” tercapai, mungkin masih ada asset dan script yang di-load oleh browser, tapi di sudut pandang anda sebagai pengguna, halaman itu sudah selesai loading nya.
Visually Complete adalah metrik penting, karena ini bisa menentukan apakah seorang pengunjung website mau meneruskan membaca, atau keluar karena merasa website nya terlalu lambat.
Ternyata, ukuran halaman (byte total) memiliki efek yang signifikan untuk waktu mencapai “Visually Complete”. Namun, ukuran halaman lebih berpengaruh di smartphone ketimbang desktop.

Di desktop, penggunaan CDN menjadi faktor terpenting untuk “Visually Complete”, dan ukuran halaman menjadi faktor penting selanjutnya.
Di Smartphone, penggunaan CDN hanya menjadi faktor terpenting peringkat 5 untuk “Visually Loaded”, dan yang pertama adalah… ukuran halaman.
Jadi, kalau meningkatkan kecepatan laoding di smartphone adalah prioritas penting anda, saran kami adalag lakukan segala cara untuk memperkecil ukuran halaman. Bisa dengan menghapus script pihak ketiga atau mengkompres gambar sampai ukurannya jadi kecil.
Ukuran Halaman Sangat Berkaitan Dengan Waktu “Fully Loaded”
Banyak faktor yang mempengaruhi waktu untuk mencapai “Fully Loaded” alias satu halaman sudah di-load secara sempurna. Dan ternyata, ukuran halaman menjadi faktor terpenting nomor 1 yang mempengaruhi waktu “Fully Loaded”, baik itu di desktop maupun smartphone.
Jumlah request juga menjadi faktor penting yang menentukan seberapa cepatnya sebuah halaman di-load sampai sempurna.
Optimalkan sesuai target pengguna (apakah dia menggunakan komputer atau smartphone), optimalkan setiap tahap yang mempengaruhi kecepatan loading, kompres gambar, dan jangan lupa gunakan CMS yang tepat.
sumber: backlinko